PIX主题菜单透明的自定义CSS分享
好了好了,老付应该没有把状态栏变透明的计划,但是当然如果状态栏不是透明的话,单栏就显得不是那么好看,所以只能自己动手,自力更生。
单栏和双栏的效果都不错,三栏不是很推荐。
这边就把自己做的这个自定义css分享出来,同时配合单栏双栏需要改一部分的参数,手机端的话我是调整过的,然后大家可以按照自己的需求再调整一下。
然后我也改了文章标题的大小,这个大家也可以按照自己的需求改。
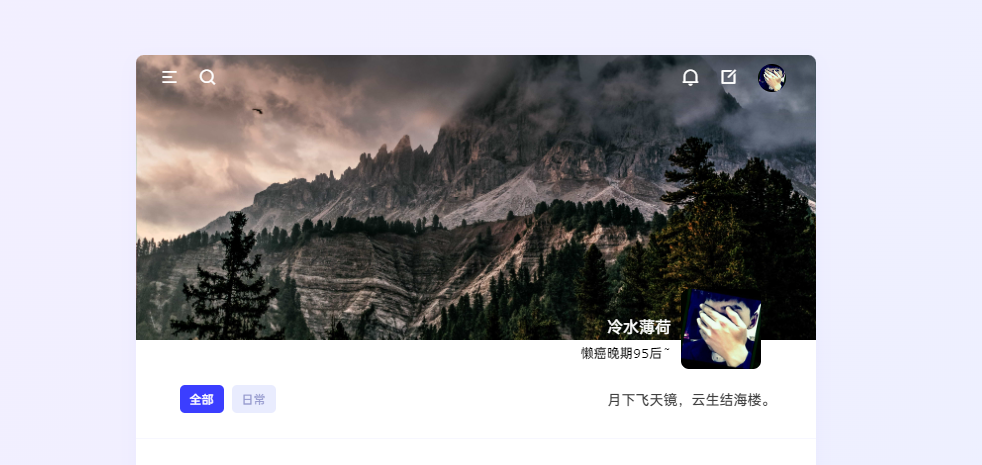
可以看到,我是在下方的菜单选择列表那边加了一个古诗词的一言,所以我自己是增加了它和上面图片之间的距离的,当然下面那一大串代码是你们可以直接拿去用,距离都是正常的。
.index_banner {
height: 285px;
margin-top: -45px;
border-top-right-radius: 12px;
border-top-left-radius: 12px;
margin-bottom: 45px;
background-color: var(--day-color);
display: flex;
flex-direction: column;
justify-content: space-between;}
.user_info {
position: absolute;
bottom: -8%;
right: 8%;
}
.top_bar {
height: 45px;
z-index: 9;
background-color: var(--top-bg-color);
}
.user_info .des {
color: #000000;
}
.top_tool i{
color: #fff;}
.top_bar.uk-sticky-fixed.uk-active {
background: rgb(183 183 183 / 80%);
}
.user_info .avatar {
width: 68px;
height: 68px;
}
/*站长名称间距以及字体粗细*/
.user_info .name {
margin: 21px 0 5px 0;
font-weight: 500;
}
/*片刻文章页top间距*/
.moment_cat_nav, .posts_cat_nav{
margin-top: -45px;
}
/*文章top间距*/
.single_wrap {
margin-top: -30px;
}
/*文章标题字号*/
.post-single .entry-title {
font-size: 30px;
}
/*页面标题字号*/
.page_content .entry-title {
font-size: 30px;
}
/*手机端调整*/
@media only screen and (max-width: 540px){
.blog_list_inner, .single_content, .page_content, .page_wrap, .normal_list_inner, .single_wrap {
margin-top: -45px;}
.user_info .avatar {
width: 54px;
height: 54px;}
.user_info .name {
margin: 0;
font-weight: 500;
}
.moment_cat_nav, .posts_cat_nav {
margin-top: -45px;
}
.user_info {
bottom: 10%;
}
.user_info .des {
color: #ffffff;
}
}
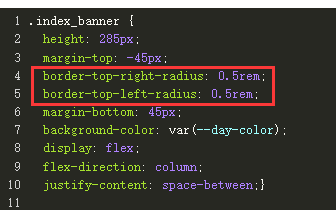
下面来讲解一下,有哪些地方是可以更改的。
我框出来的这部分,是控制上面图片的弧度的,就是图片角落上的那个弧度,如果你要把它变成双栏的话,左上角的弧度‘left‘可以把它删除掉,因为我是单栏的,所以就有两个,下面的弧度就无所谓了。
理论上三栏也可以把两个都删除,但是三栏如果是状态栏透明的话,就显得不是那么好看,建议就是三栏不需要把它变成透明就保持原样。
这部分是图标的颜色,我是直接改成白色,可以看个人的喜好直接修改颜色。
这边是你下拉之后状态栏有一个透明的遮罩,部分原来是白色的,我把它颜色改了一下,不然的话看不见图标,因为我图标改成了白色,这个可以和上面这两个参数互相搭配你自己改。
下面这部分我都标了它的具体作用,但是都不需要改。除了字号的大小以及以及你自己名字的这个粗细可以根据需求自己改一下,其他的改了之后就很不协调了,建议不要改。
就放到设置里面的自定义css就可以了以后更新了,如果有变化我再看着改呗。需要1.0.4版本之后才可以增加自定义css。
另外自己对代码也不是大佬级别,肯定有一部分可以优化的,懒得优化了,如果你有更好的,欢迎分享一下。。
如果有其他问题发生,直接留言就好。
下面是我实时更新的,效果是我博客目前的效果。2022.12.28 18.09
.index_banner {
height: 300px;
margin-top: -65px;
border-top-right-radius: 13px;
border-top-left-radius: 13px;
margin-bottom: 65px;
background-color: var(--day-color);
display: flex;
flex-direction: column;
justify-content: space-between;}
.user_info {
position: absolute;
bottom: -6%;
right: 6%;
}
.top_bar {
height: 65px;
z-index: 9;
background-color: var(--top-bg-color);
}
.user_info .des {
color: #000000;
}
.top_tool i{
color: #fff;}
.top_bar.uk-sticky-fixed.uk-active {
background: rgb(183 183 183 / 80%);
}
.user_info .avatar {
width: 75px;
height: 75px;
}
/*站长名称间距以及字体粗细*/
.user_info .name {
margin: 0px 10px 40px 0;
font-weight: 500;
font-size: 18px;
}
.user_info .des {
margin: 0 -100px -47px 0;
color: #606060ba;
}
/*片刻文章页top间*/
.moment_cat_nav, .posts_cat_nav{
margin-top: -65px;
}
/*文章top间距*/
.single_wrap {
margin-top: -50px;
}
.page_content .entry-header {
margin-top: -25px;
}
/*手机端调整*/
@media only screen and (max-width: 540px){
.blog_list_inner, .single_content, .page_content, .page_wrap, .normal_list_inner, .single_wrap {
margin-top: -45px;}
.user_info .avatar {
width: 54px;
height: 54px;}
.user_info .name {
margin: 0;
font-weight: 500;
}
.index_banner {
border-top-left-radius: 13px;
border-top-right-radius: 13px;
}
.user_info .name {
margin: 0;
font-weight: 500;
}
.user_info .des {
margin: 0;
}
.moment_cat_nav, .posts_cat_nav {
margin-top: -45px;
}
.user_info {
bottom: 10%;
}
.user_info .des {
color: #ffffff;
}
}
想手机端图标签名下移的,手机端代码改成这个
/*手机端调整*/
@media only screen and (max-width: 540px){
.user_info .avatar {
width: 60px;
height: 60px;}
.user_info .name {
margin: 0;
font-weight: 500;
}
.index_banner {
border-top-left-radius: 13px;
border-top-right-radius: 13px;
height: 234px;
}
.user_info .name {
margin: 0px 0px 30px 0;
font-weight: 600;
font-size: 15px;
}
.user_info .des {
margin: 0 -90px -46px 0;
color: #606060ba;
}
/*片刻文章页top间*/
.moment_cat_nav, .posts_cat_nav{
margin-top: 5px;
}
.page_content .entry-header {
margin-top: 35px;
}
.single_wrap {
top: 35px;
}
.archive_main {
margin-top: -25px;
}
.mobile_logo img {
height: 35px;
}}
-01.png)














小熊
改得不错的??,很羡慕
板砖
666很喜欢